
WordPressの記事を書くにあたってソースコードを投稿内で綺麗に表示させたいなーと思っていた時に選んだプラグイン、Crayon Syntax Highlighter(クレヨン・シンタックス・ハイライター)の紹介。
インストール方法
おススメは一つ目の方法。お好みで2つ目もやれますよー。
WordPress管理画面 → プラグイン → 新規追加 → 『Crayon Syntax Highlighter』で検索。
WordPress.orgでダウンロード(こちら)
使い方
使い方は超シンプル。プラグインをインストールしたらエディタ内にボタンが設置されるので、その画面から追加するだけ!
このプラグインにした理由は、ビジュアルエディタから使えるという事。HTMLで書く事が出来るプラグインもあるようですが、シンプルなこっちに。
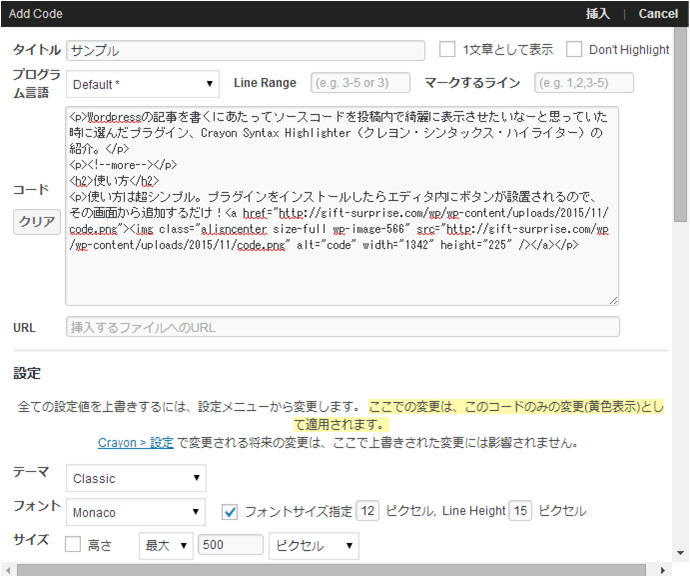
導入後は、ボタンを押すと以下画面がでるので特にこだわりがなければこのままの設定でOK。
対応言語
おそらくHTML,PHP,CSSくらいしか埋め込まないけれども対応言語は46個。凄いねー。
- ABAP
- ActionScript
- AmigaDOS
- Apache
- AppleScript
- Arduino
- Assembly (x86)
- AutoIt
- C
- C#
- C++
- CoffeeScript
- CSS
- Delphi/Pascal
- Diff
- Erlang
- Go
- Haskell
- HTML
- Lisp
- Lua
- Microsoft Registry
- MIVA Script
- Monkey
- MS-DOS
- MySQL
- Java
- JavaScript
- Objective-C
- Perl
- PHP
- PL/SQL
- PostgreSQL
- PowerShell
- Python
- R
- Ruby
- Rust
- Scheme
- Shell (Unix)
- Transact-SQL
- TeX
- Vim
- Visual Basic
- Visual Basic .NET
- YAML
挿入したサンプル
<p>Wordpressの記事を書くにあたってソースコードを投稿内で綺麗に表示させたいなーと思っていた時に選んだプラグイン、Crayon Syntax Highlighter(クレヨン・シンタックス・ハイライター)の紹介。</p> <p><!--more--></p> <h2>使い方</h2> <p>使い方は超シンプル。プラグインをインストールしたらエディタ内にボタンが設置されるので、その画面から追加するだけ! <a href="https://kosakayuma.com/wp-content/uploads/2015/11/code.png"><img class="aligncenter size-full wp-image-566" src="https://kosakayuma.com/wp-content/uploads/2015/11/code.png" alt="code" width="1342" height="225" /> </a> </p>
めっちゃ簡単。これでWordpressの記事を書くときもばっちし。
さぁ、本番いきまっせー。